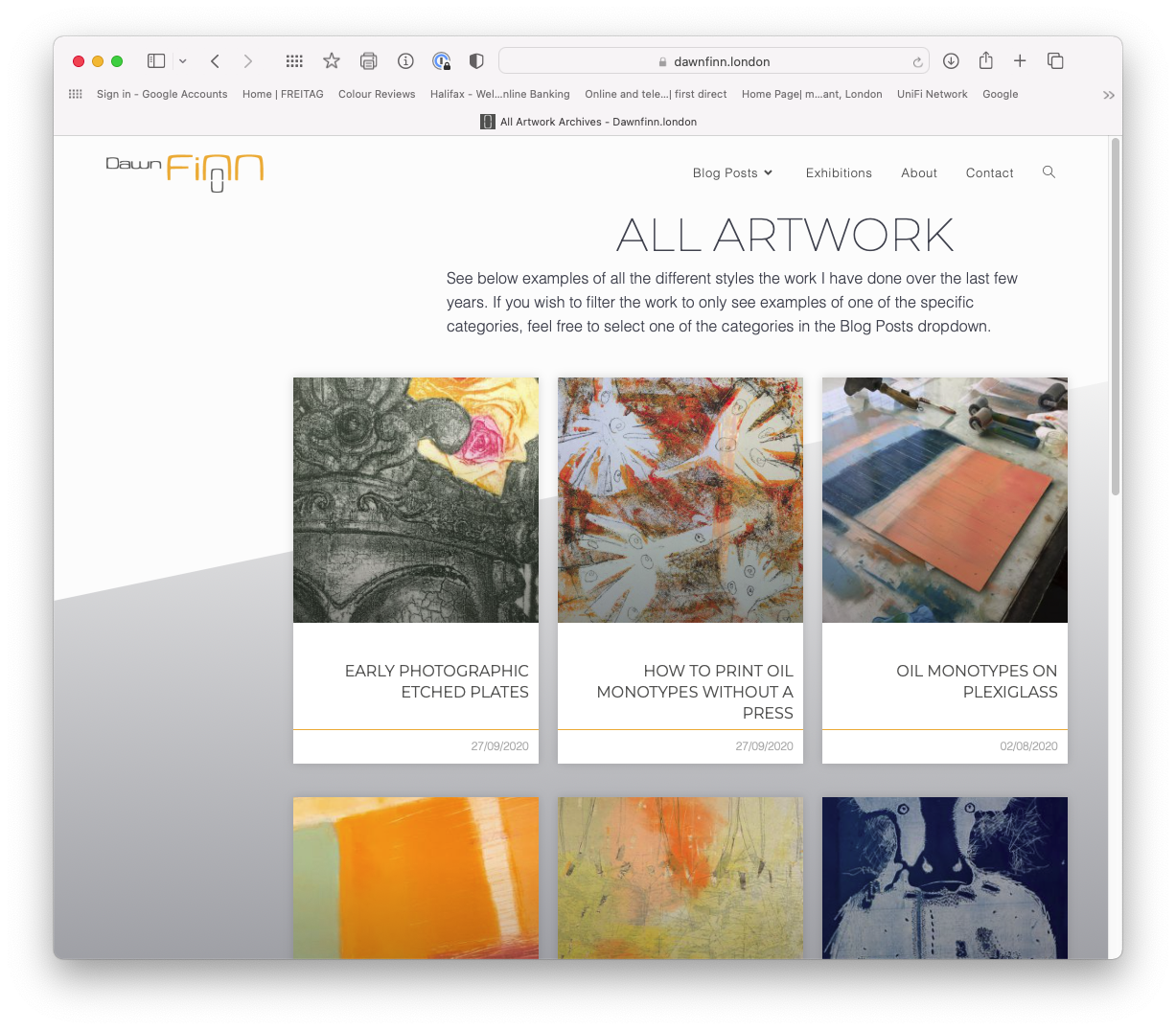
I am not a full time web developer. I do not work all the time in this discipline. I am website literate all the same and I do code and design portfolio websites mostly for my artist clients. To see this work see my Digit 43 Website.
Web development is a fast moving industry. Not one that is easy to dip in and out of the way I do. I have used numerous platforms, CMS´s and site building tools over the years. I started learning and using HTML, CSS and Dreamweaver when setting up early websites and Intranets in the late 1990's. Following this I dabbled in using Flash for a while, online template sites, Wordpress with Elementor page builder, MODX etc. I have never enjoyed working on template sites or most of the visual page builders. They never really quite allow you to design like you can in Adobe illustrator or inDesign. I know the medium is different from print, but these UI page and site builders always feel glitchy. You have to get to know the nuances and limitations of the plugins or frameworks. Even when you learn them, new versions or new tools altogether come out all the time and you often feel like you have to start back at the beginning.

HTML and CSS are quite another matter for me. There is something quite fascinating in building a whole site, or quite a bit of it anyway, with essentially a text editor and a bunch of images. Given that this is not my main job, I do not have to build things fast. Coming back to HTML, CSS and PHP rather than a framework I just find easier at this time. True, HTML and CSS forever evolves too. But at the same time, much of it is constant. Starting with a blank page, writing markup and then styling it to render your content in Internet browsers is very rewarding. I also love that the richly designed content on a webpage does not really exist like a print document. The fact that the page is built or rendered by the user agent of a web browser on the fly is very unlike most other forms of design and media. On request, the user agent takes the text content in the HTML page markup, builds the nodes and then uses the presentation instructions in the CSS code to visually sytle it in real time milliseconds.
Over recent years, the myriad of screens and devices that can display web content has exploded too. This has added quite a level of complexity that we did not have when we were just designing for a fixed width desktop browser. That said, CSS has evolved to give us the styling elements we need to design multiple fluid ways of presenting the content depending on the browser window size, or the screen size of the viewing device. Designing layouts that can elegantly flow into, or adapt to, different window sizes and aspect ratio canvases can be frustrating. That said, it is always fun working out solutions and running test styling for different screens.

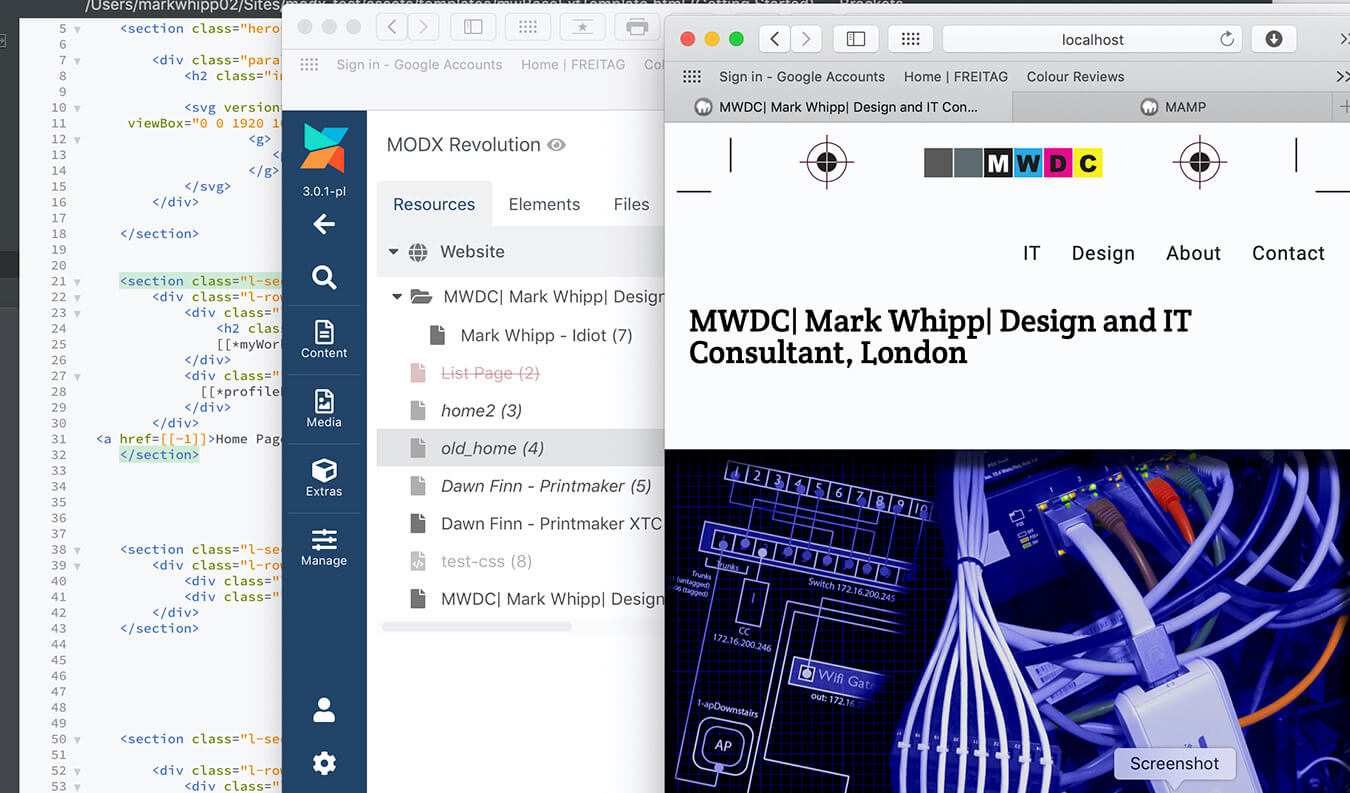
As my website is essentially just a simple portfolio site, and as I am really the only user writing and preparing content for the site, using a static HTML / CSS site and just using a Git command line utility to commit changes to my live server was an obvious choice. I realise this is pretty basic stuff in the realm of web design but it works for me. I find it much easier to come back to my site when I need to make changes than I often do when returning to other peoples sites running on different platforms using different Content Management Systems, themes and plugins. Also, HTML, CSS and PHP are essentially the basis for all other CMS’s and dynamic database platforms like Wordpress and MODX that I work on for other clients.
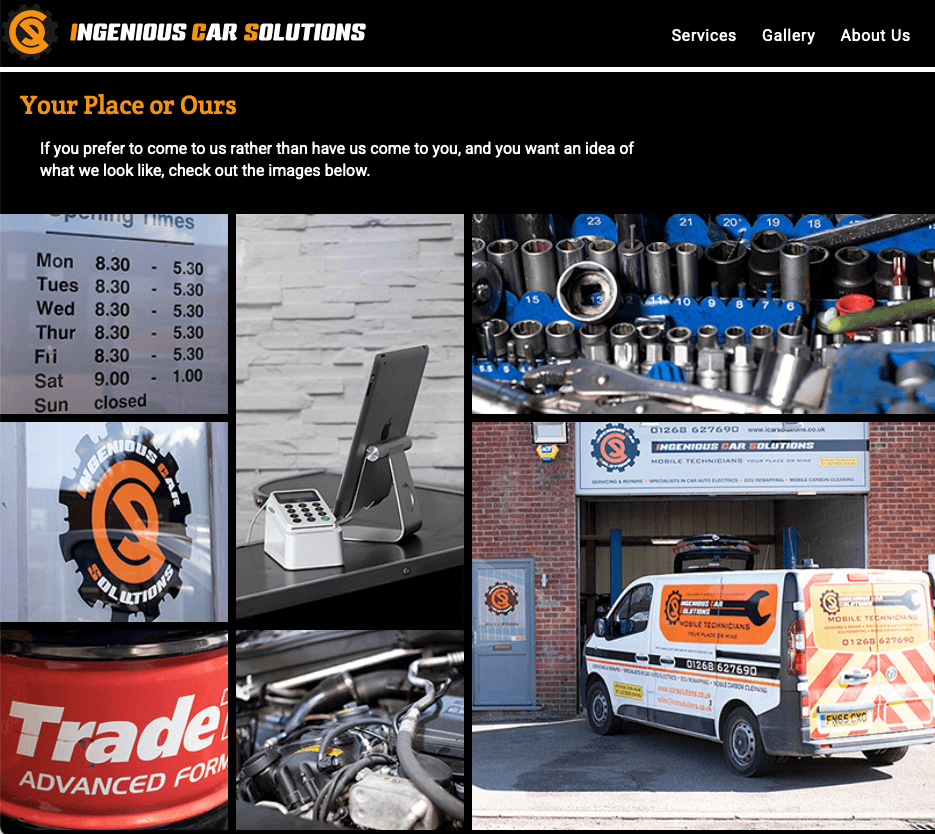
I have over the years assisted clients with design assets for their websites. I have also assisted them in building template sites, bespoke sites and assisting them in the management and update of their existing CMS platforms. As stated at the beginning of this article, I am not a full time web professional by any means, but as an all round IT consultant working mostly for Hospitality SME's, I am often asked to assist with their website based projects. I am currently looking at building some basic multi-section, almost single landing page sites for artists. These are artists who really only require a simple, more or less static sites with an image gallery and exhibition listings. Artists who find it easier to use their social media channels for frequent updates of their creative work, rather than updating their more complex websites CMS's. These simple sites can then be self hosted on basic Linux hosting accounts that will prove to be cost effective for them over the years. Their website requirements are basic. Their workflow will not require frequent updates of content on their websites. So building such sites on feature rich Cloud based website builders with a significant monthly rental cost is not required.
To enable efficient creation of these sites I am building them on a Wordpress platform using a bespoke Theme. Even though the websites are essentially designed to remain quite static and have relatively few content updates, they will be built with with Custom Fields for all key content. This will make site changes easier for any artist who is happy to edit content in the Wordpress Dashboard. There will also be hooks, custom image sizes and Custom Post Types so that should an artist wish to, they can create more content rich sites whilst maintaining design integrity. Also, as this is a bespoke Theme coded by myself, I can just add custom features or new design layout as requested, rather than being limited to the templates of an off the shelf Theme. Emphasis is being given to creating simple, elegant responsive designs that flow well on multiple screen sizes. Complementing this with good layout of typography with effective white space especially at larger screen sizes. To see more about this project go to my Digit 43 Website.